最近ではあまり見なくなりましたが、すべてフラッシュで作られたサイトっていうものがあります。
例えば、
このような「動いてる!スゲー!カッケー!」っていう印象のサイトです。
オサレな飲食店や美容室だと比較的フルフラッシュのサイトが多いですね。
たしかに、お客さんに最初に与える印象は強いんじゃないですかね。
ただし、こんなスゲーカッケーフルフラッシュサイトにはデメリットもあります。
SEOに弱い
SEOというのは検索エンジン最適化と言って、検索された時にGoogleなどの検索エンジンでの表示順位を上げる施策のことです。
Google先生はwebサイトの何を見て順位付けしてるのかと言うと、ページの内容です(あたりまえですね)
では、何をもって「内容」としているか申しますと「ソース」です。(厳密に言うとそれだけではないのですが今回は割愛します)

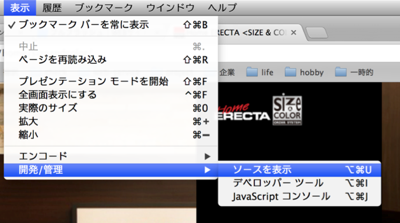
ブラウザにもよりますが、ソースは簡単に見れます。
下図のようなプログラムのようなものです。

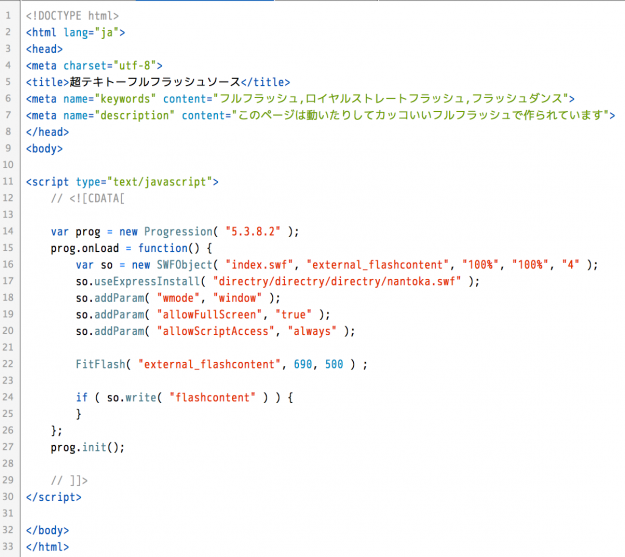
さすがに他社様のソースをそのまま載せるのは気が引けるので、サクッと書いてみました。
フルフラッシュサイトのソースは概ねこのような感じです。
シンプルですね。
上のソースはエレクタのソースではありませんが、エレクタのサイトにある「オーダーの方法」や「パーツサイズ対応表」という文字は、エレクタサイトのソースのどこにもありません。
一方、フルフラッシュではない通常のサイト、例えばこのブログの前回の記事の場合

長すぎるので縮小しましたが、何が何だかわからなくなってしまいましたので一部を拡大してみます。

このように文章がソースに文字として含まれています。
Google先生は、ここを見てます。
ここ(ソース)で読んだ事を自分の引き出しに保存しておいて、誰かに聞かれたら自分の引き出しから探して「それはここにあるよ」と案内してくれます。
Google先生から見たらフラッシュで作られたサイトは、内容が無いように見えるので、誰かに聞かれても案内しようがないのです。
iOSで表示されない
iOSを使っている機器(iPhone iPad)では、フラッシュを再生できません。
フルフラッシュのサイトをiPhoneで見ても真っ白画面なだけです。
iPhoneが発売された頃、近所の飲食店を探してケータイでサイトにアクセスしたら真っ白画面だったなんてことがよくありました。(最近じゃ食べログとかぐるなびばかり出てきますが)
真っ白画面問題については、iOSからのアクセスを別ページに飛ばす事で回避できますが、そのページも作らなくてはいけないので、大変手間がかかります。
重い
まず初めに「0%・・・33%・・・95%」といったように、フラッシュの読み込みからはじまります。
最初はいいんです。どんな凄い絵が見られるのかとワクワクしてるので、その読み込み時間さえもエンターテイメントの一部です。
しかし、リピーターにとってはウザい以外の何物でもありません。同じロード時間でも日に日に長く感じてきます。
そして、読み込んだあともコンピュータにはけっこうな負荷がかかってます。
ずっと画像とかが動いてる影響かわかりませんが、ウチのPC(mac book pro retina)もフラッシュサイトをずっと開いてると、放熱ファンが回り始めます。
制作費がかかる
同じ内容のものを作る場合、フラッシュだと手間もかかりますので、制作費が高くなることが多いです。
また、iOS用のページも作らなくていけなかったりするので尚更です。
その他
文字とかコピーできない。(電話番号とか住所がコピペできないってなんなの?)
いきなり音楽が流れたりする。(フラッシュに限らないが)
こんな人・企業・サイトにおすすめ
デメリットが多いように思えるフルフラッシュサイトですが、やはりあのファースト・インパクトは捨てがたいですね。
- 超一流ブランド様(だれでも知っていてSEOに弱くても検索ですぐ見つかる)
- 通常のサイトの他にヴィジュアルインパクトを与えたいコンテンツが欲しい方(上記エレクタもこれ)
- 高単価案件を受注したい企業(フラッシュ使うと制作費高くできるので)
- 拡大してもギザギザにならない画像(ベクター画像)を使いたい人
- 検索エンジンにあまり載せたくないし<noindex>タグも信用してない人
- 検索エンジンに頼らない集客が確立してるサイト(広告費が湯水のごとく使える人。ソーシャルメディアの達人など)
- 完全に趣味のサイト(趣味がフラッシュって人)
といったようにポイントを押さえて上手に付き合えばいいと思います。
以上、「僕はフラッシュが嫌いです」という話でした。